

Webflow Reviews & Product Details
Weblfow allows business owners, entrepreneurs, marketers, and content creators to build websites and publish content using the full power of HTML, Javascript, and CSS in a fully visual canvas without the need for coding. Combining e-commerce, marketing, content management, animation, and design function in a single platform, it empowers users to launch, manage, and promote websites and content within a quick turnaround time and in a more cost-efficient manner. Users have access to more than 1,000 templates coupled with a host of marketing capabilities such as mobile responsiveness, search engine optimization, CRM syncing, and useful integrations. Apart from its CBS features, Webflow is also e-commerce and content monetization-ready. It also offers Webflow University, a comprehensive knowledge repository of everything that users need to know to maximize the platform.


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based, On-Premise Linux |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |
Webflow Pros and Cons
- You can tweak designs using CSS
- Fantastic customization features
- Ideal for working with clients
- You benefit from high levels of customizability with full access to your website’s code.
- Webflow mimics popular design software like Adobe Photoshop and InDesign, which creates a smoother transition for designers familiar with these tools.
- Beginners might find it intimidating
- Not a lot of third-party integration options
- Some templates have to be paid for
- Webflow comes with a steep learning curve, especially if you don’t have any coding knowledge or experience with traditional design software.
- You can’t launch a live website with Webflow’s free plan.





Webflow Review: Is This the No-Code Website Builder You’ve Been Searching For?
The world of low and no-code tools is finally starting to take off. More people now have access to tools that help empower creators to bring their ideas to life, even with limited coding knowledge, and turn them into functional websites, apps, and more.
One such tool leading the pack is Webflow—largely considered one of the best no-code solutions available today. So, does it really live up to the hype?
Let’s find out.
What is Webflow?
Webflow is (among other things that we’ll cover later) a no-code website builder.
It allows people with no coding experience whatsoever to create beautiful, interactive websites quickly and (relatively) easily. In just a few clicks, drags, and drops, you can have a professional-looking website with all the bells and whistles you could want—from parallax scrolls to e-commerce and beyond.
How Webflow Works
Webflow is what’s known as a “visual website builder”. It’s a system that translates the building blocks of websites (HTML, CSS, and JavaScript) into a visual, drag-and-drop interface that’s more intuitive for beginners.
When you create a website from scratch in Webflow, you’re presented with a blank canvas. From there, you can drag and drop elements to build up your website—buttons, images, text boxes, forms… anything you need. You can also use integrated design tools to tweak the look of your website, add animations and interactions, or preview your work.
When you’re happy with your design, just hit “publish” and your website will go live.
Webflow Key Features
Designer
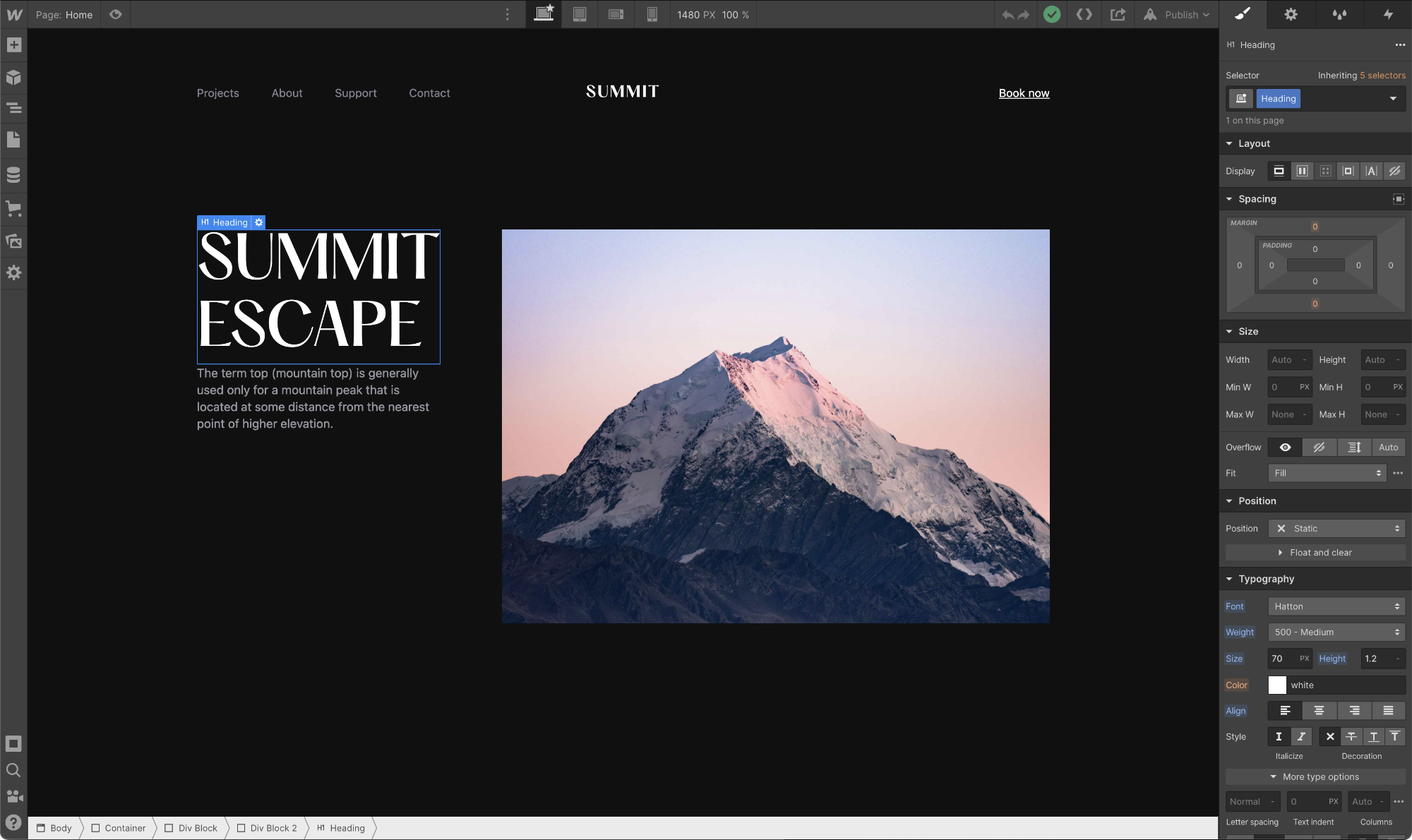
Designer is where the magic happens, so to speak. This is the interface you’ll use to build your website from the ground up—adding elements and customizing them to your liking.

To add elements to your pages, navigate to the “Add” tab at the top of the left-hand menu and drag the ones you want onto the page. You’ll find a bunch to choose from, including (though not limited to):
- images & videos
- text boxes
- buttons
- forms
- carousels
- CAPTCHAs
- Search bars
You can also add pre-built page layouts like columns, galleries, nav bars, and feature lists from this tab—great for getting the basic structure of your website up and running quickly.

Once you’ve got the elements in place, you can click on them to use Designer’s tools on the right-hand menu to tweak their look and feel. You can change background colors, fonts, borders, and more with just a few clicks.

Every element and setting in Webflow’s Designer falls under a heading that more-or-less describes what it is (or does), but the sheer number of options may still be intimidating for beginners. Luckily, there’s a decent tutorial that walks you through the basics when you create your first site.
Interactions
Interactions and animations are little details that add a ton of life to your website. In Webflow, you can use Interactions to do pretty much anything, including:
- moving
- fading in/out
- scaling
- skewing
- rotating
- toggling visibility
- and more
You can also use a pretty wide array of triggers to set off these interactions—things like first and second clicks, movement, and page scroll. These triggers, combined with the extensive range of actions available in Interactions, make Webflow feel super powerful—even for complete beginners.

Adding these interactions is pretty simple, too. Just click on an element, click on the “Interactions” tab in the top right corner of the design menu, click the “+” symbol, and choose your trigger(s) and action(s). There’s also a handy feature here that will optimize your website by deleting unused or conflicting Interactions.
CMS
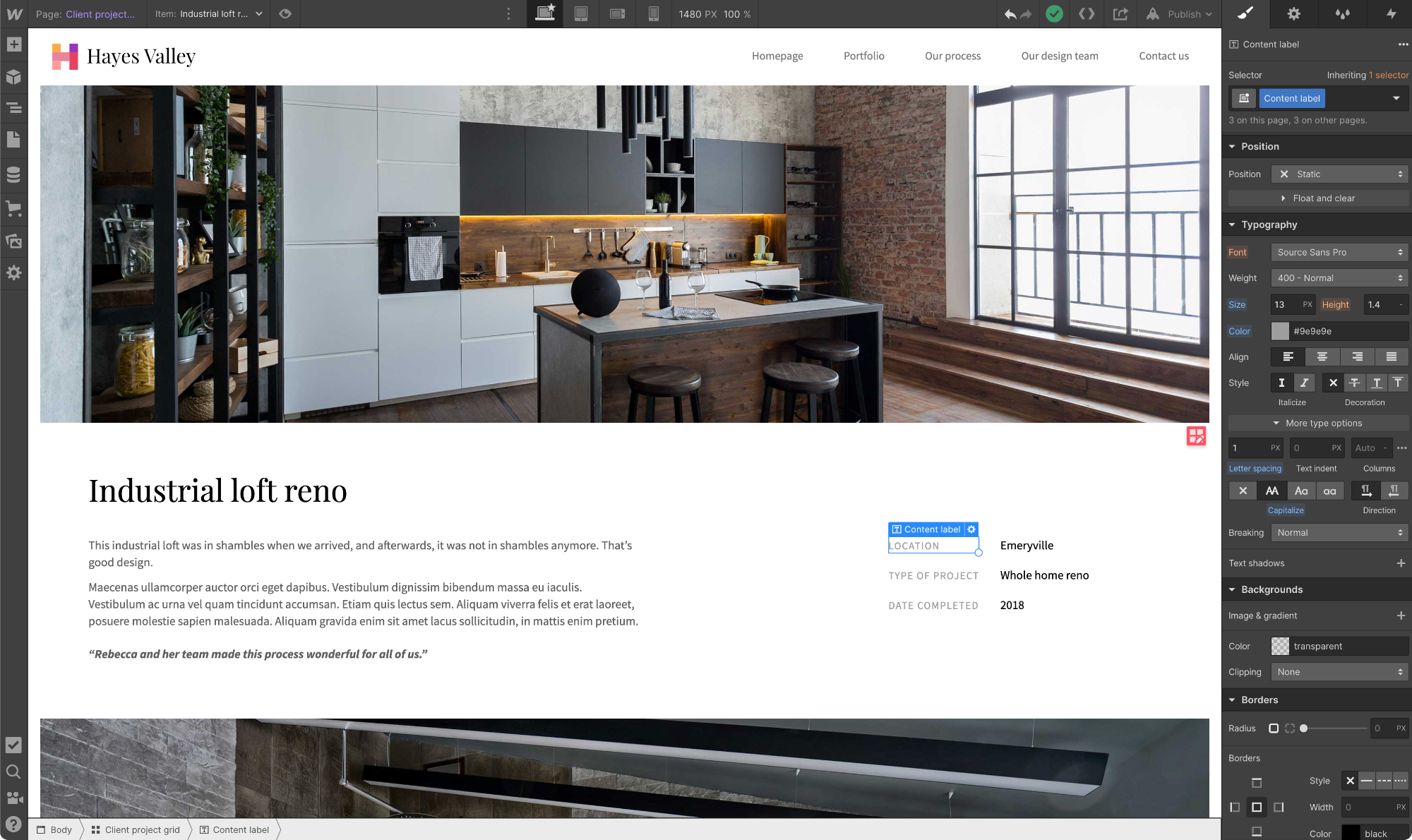
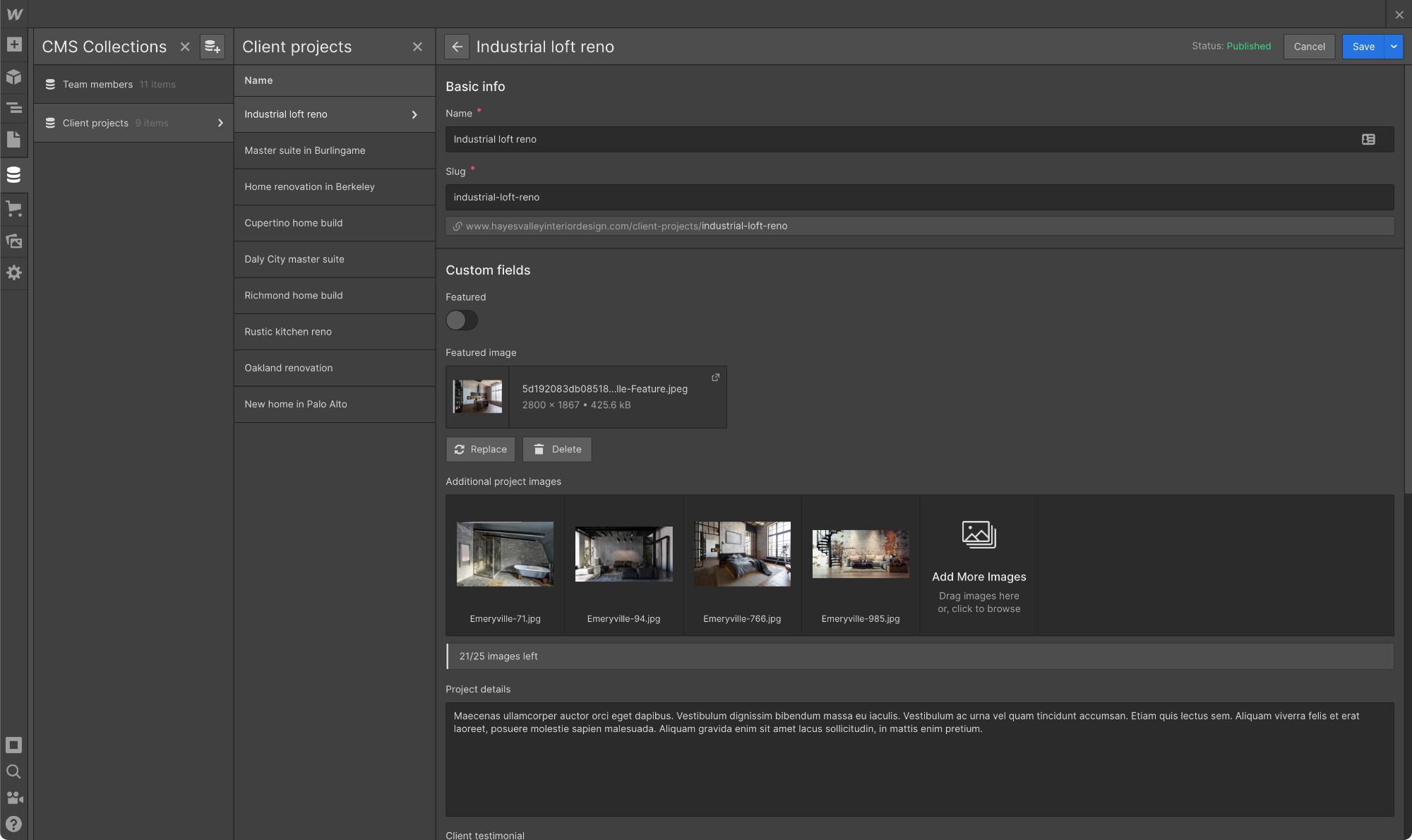
Not all website builders offer a CMS, but Webflow does. With a CMS (content management system), you can create and manage content without any code—which is great for content-heavy websites like blogs.
To use the CMS, you just need to populate “Collections” (think of them as categories) with content in the form of “Items”. These Items could be blog posts, products on an e-commerce store, or just about anything else you can think of.

For every Item, you can link data fields that help Webflow make your content fit within the structures you build. There are templates for common content types like blog posts, which include fields for author, main image, title, and more.

Then, when you want to display your content on the site, just pick an element and link it with the Collection you want to show. For example, linking a “Blog Post” Collection with the columns layout is an easy way to create a blog post showcase.

Ecommerce
As a standalone system (without add-ons or plug-ins), Webflow’s Ecommerce feature is decent—but far from the best.

Starting with the good, setup is very easy. The e-commerce system is essentially the same as the CMS system we covered above. You start by creating Collections for “Products” and “Categories” and populating the Items within with thumbnails, photos, price points, descriptions… whatever data points you need. These Items and Collections can then be dragged and dropped wherever they need to go.
In terms of downsides, Webflow Ecommerce suffers from a lack of integrations, payment gateway inflexibility, and a clunky UI for viewing orders and customers. These combine to make it a poor choice for larger e-commerce businesses.
SEO
Last but not least, Webflow offers a few useful SEO tools that are worth mentioning. One of the most useful is the ability to automatically generate metadata using fields from your CMS Collections (e.g., [Brand] | [Product]). This will save you a ton of time if you’re consistently publishing new content within an existing structure.
There’s also a solid 301 redirects management system that makes it easy to migrate old URLs and web pages to new homes.

Finally, the site audit feature can help you identify and fix common SEO issues like broken links, missing alt tags, and poor loading speed.
What Makes Webflow Stand Out From Other Platforms?
Visual Focus
Webflow is focused on design and aesthetics. It’s something the tool does much better than most of its competitors.

Just take a look at the Made in Webflow page—the designs there are much more distinctive, dynamic, and unique than you typically see with no-code website builders. That’s all thanks to Webflow’s impressive visual styling features, like the Interactions mentioned earlier.
Of course, this does come at the cost of beginner-friendliness. Creating a good-looking website is harder with Webflow than it is with simper tools like Squarespace. It’s just that the creative ceiling is higher for those who know what they’re doing.
Educational Resources
On a related note, Webflow is one of the best-documented website-building platforms out there.
Webflow University is filled with lessons, tutorials, and full-on courses that help you learn how to use the tool. There’s also a wide-reaching community of Webflow users on YouTube and Reddit who regularly post guides and answer questions.
And last but not least, there are tons of no-code boot camps and programs that focus on Webflow specifically because of the freedom we talked about above. So, to summarize, there are plenty of options when it comes to learning Webflow.
No Need For Plug-Ins & Add-Ons
One of the biggest advantages of Webflow is that it doesn’t require any plug-ins or add-ons—it’s a standalone platform. That means you don’t need to worry about compatibility issues, third-party security risks, or learning a completely new system just to add a missing feature.
Plus, the platform’s robust feature set means you don’t have to worry about running into any roadblocks with your project. It’s all there… if you know where to look!
Webflow Pricing
Webflow’s pricing depends on whether you’d like to create a standard website or an e-commerce-enabled website.
There are quite a few plans for both:
Standard Websites
- Starter (free): webflow.io domain, 50 CMS items, 50 form submissions (lifetime), and 1 GB bandwidth.
- Basic ($14/month): Custom domain, 0 CMS items, 500 monthly form submissions, and 50 GB bandwidth.
- CMS ($23/month): Custom domain, 2,000 CMS items, 1,000 monthly form submissions, 200 GB bandwidth, and 3 content editors.
- Business ($39/month): Custom domain, 10,000 CMS items, 2,500 monthly form submissions, 400 GB bandwidth, and 10 content editors.
- Enterprise (custom): Custom domain, 10,000+ CMS items, custom monthly form submissions, custom bandwidth, custom content editors, and uptime SLAs.
eCommerce Websites
- Standard ($29/month): 500 e-commerce items, 2,000 CMS items, 2% transaction fee, and all CMS plan features.
- Plus ($74/month): 5,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
- Advanced ($212/month): 15,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
Webflow Pros & Cons
| Pros | Cons |
|---|---|
| Impressive design and functionality freedom Easy drag-and-drop design UI is well signposted Excellent educational resources No need for plug-ins or add-ons Great template library |
The steep learning curve may scare off some users Higher price than competing tools E-commerce features are underdeveloped Technical SEO capabilities are limited |
What’s the Verdict?
Webflow is without a doubt one of the best no-code website builders out there. It’s also likely the most comprehensive—with features ranging from hosting to e-commerce. However, this power comes with a price—namely, a steep learning curve.
If you’re curious about the Webflow alternatives out there, Findstack has your back. With in-depth reviews, product comparisons, and use cases, Findstack makes it easy to find the right tools for your business.
Start browsing today and find your dream stack!

Webflow allows you to create a website quickly, make quick changes, and have multiple lead capture forms across your site.
To add additional users we had to make an entire duplicate of the site and rehost it. We were advised this was the only option. Duplicate pages and elements must be tediously renamed or then affect all instances across other areas of the site without warning. Content changes do not always stick and revert back. Content is difficult to make responsive and requires much effort when looking at how it displays on different devices. The drag-and-drop methodology that is ubiquitous within other platforms is mostly absent or causes new/recurring issues.
Webflow has helped us revamp our existing site, capture leads, and create engaging designs.
I appreciate the amount of customization available in typography on the platform. More specifically, being able to change the leading and tracking of a block of text down to a single pixel.
I dislike the limited number of pages you can build out for your website. No matter what plan you have, your maximum number of pages is 100. This issue is most troublesome when launching new products and dedicating individual pages to them versus displaying multiple on a splash page.
Image placement on any specific page is highly customizable. Similar to the typography options, I can move images of products around without putting too much thought into how it may disrupt the rest of the page or break links. Preventing breaking links is very important for keeping my website's navigation experience as effective as possible with the tools available.
It's easy to login and to hit save or publish on new content.
It doesn't look great, it's hard to navigate, it's easy to make mistakes, it's dark and not as intuitive as other CMS platforms, which feel more like document editing and I prefer that.
We had to transition away from Hubspot, mostly for cost reasons, but also the tech stack was changing and Webflow provided a better integration with Pardot and SFDC.
I like that Webflow is visual and can be used without coding. It is an easy application to understand and you can basically get started immediately upon opening the program.
I do not like the high monthly price point for hosting and getting rid of the advertisements.
Webflow definitely solves basic web needs. It can do the very simple to more complex.
The ability to design at will without the headache of coding.
If you have little to no experience in development, this tool can be challenging. Extremely robust tool with some serious knowledge discovery. Takes more time to learn than it does to create. Can also get very pricey with all the upgrades.
It allows designers to develop.
easy to use, well organized, customized for different kinds of websites
I dont have enough have control over certain sections that are difficult to edit without code expertise. For example, we have a custom map on our website that only our designers can edit.
able to send out important info, can easily integrate all marketing initiatives to website
Various Templates available for users. There are lot of images and fonts to choose from
Interface could be better with easy to use for customers and more features
Trying to make website.
The code that is generated for developers is really helpful. My dev team said they really liked the code that was produced.
Seemed almost too dev focused, by making designers work in a very web design world, utilizing div's and other web elements. It limited the design freedom a little if someone wasn't well versed in HTML and CSS and was more of a visual designer.
Prototype creation
Websites look really well polished and clean
You have to know code to use the platform
None. I stopped trying to use it.
Good if you want to learn more about coding as a designer. Easy to login from anywhere and also you’re able to look at others websites and code to see how they did designs. Good learning tool. Also good tutorials.
With tools like sketch and invision studio that have a much better design focused interface, I feel like webflow bogs you down if you are a designer that isn’t as well versed in coding.
Currently trying to eliminate needing to be so heavily dependent on adobe products as well as cut down on mock-up softwares.
It gives you the creative freedom to create a site and has many functions
It's really hard to learn when you know about it , have to watch too many tutorials
Hard to learn to use
I honestly can't think of anything. its awful.
The UI, UX, functionality, editor, designer
I guess its a website and we need one
Nothing, literally nothing. I use it very oftenly, everyday. It makes my life so frustrating.
- It is a terrible tool. There are bugs, showing all the time, even if the content is staged properly. - It stops working in the middle of loading the content and VERY often it deletes hours of work. - It doesn't work, when two people are logged in, in the same time. - Any change to design, like button, FAQ section, really small things have to be coded. So I have a contact with code, all the time. Even if, I am a Content Specialist not Front-end developer. - It simply makes my work 2000 times harder than any other solution. I worked with WordPress and Storyblok and there are lightyears further than webflow.
It doesn't benefit me, it makes my life hell.
Nothing, this platform sucks all around. Customer service sucks, platform sucks, university is useless. I scheduled a meeting to meet with a webflow expert and they never showed up. They didn't even email me at all about the meeting. Completely horrible platform
Everything about webflow is just horrible, custome service is horrible, platform and user experience is horrible, as a fellow web designer who has been doing designing websites for 4 years, I do not recommended using this platform, stay clear from here and choose wix or showit. This website is also bad with responsive designs, it doesn't do what you want it to. They also lock you in for a whole year when MOST of the better platforms do provide you a partial refund. Stay clear from this platform and don't even try learning how to use it. It's a waste of time. It's expensive for no reason at all, you're paying the price because of the hype not the experience. STAY CLEAR GO TO WIX OR SHOWIT
They haven't solved anything for me, if anything it caused more frustrating and time wasted.
It's not very expensive and I believe it's a month-to-month payment, which is nice to not be locked in.
You can't have multiple users logged in at the same time so people are always getting kicked out, if you aren't a skilled web development person it's extremely confusing to use. It doesn't integrate with Marketo which is a huge pain in the butt. I wouldn't sign up for this again.
We use it to host our marketing site. I haven't seen any significant benefits.
Nothing. Everyone should refuse to use Webflow
Update a little feature - it always takes not less than 8 hours. When you change something, it changes ten more times. I am not a newbie to Webflow and know how to use styles. Please never use Webflow.
Webflow generates new problems for me. Thank you, Webflow.
The university is easy to navigate and I like that the software uses automatic templates for meta details so you don't need to create them from scratch. The website we built on Webflow also looks excellent.
I would really challenge Webflow's choice to market this software as web design without a developer as although you don't technically need to code to manage it, it's extremely complicated and you still need a developer to manage it. We moved our website to Webflow on the basis that we (the marketing team) could manage it ourselves and wouldn't need to log a ticket with a developer every time be wanted to create a new page. Unfortunately, the opposite has happened: I am completely dependent on developers for even the smallest of changes to our website. I can see that it's a good web software and I don't like to leave negative reviews but I do think it's important to warn other Marketing teams from making the same mistake we did.
The design that our developer was able to create is more sophisticated than our previous site and it look great.
At the beginning, I was impressed with all the website templates.
- Takes a very long time to learn how to use - Webflow offers very little support for customers in navigating their tool, and charges for training - It just doesn't make sense, you have to google how to do seemingly basic actions and the suggestions are hit or miss - Because there is no support other than articles, when there is a software bug or you are stuck - you are totally on your own (which can be very stressful when this is a site that your customers are using regularity)
I was solving the problem of not having a website. I have honestly not realized any benefits, I've only realized how poor the tool is.
design elements are decent. my designer guided me to webflow.
everything about how to manage your account their pricing was designed by a clown who purposely wanted to confuse you so you don't give them more money. honestly my dev team and i were just laughing at it - its a joke the amount of steps you have to go through (including taking your site down) to collaborate with someone you are working with is insane support is not good at all
building a website
It could help somone do quick edits without really knowing code
Hard to customize mobile views when doing mobile layouts
Coding quickly without deep knowledge









